La importancia de tener actualizada la imagen de nuestro sitio web se debe a que ésta es nuestra carta de presentación ante el usuario. Si la primera impresión no es atractiva, es probable que los usuarios nos presten atención y no visiten nuestro sitio aunque nuestros productos o contenidos sean de calidad. Es por eso que en esta entrada te presentamos las 10 mejores tendencias de Diseño Web que están cambiando la forma de interactuar con los internautas en el mundo. Desde vídeos de background hasta el uso de la navegación de profundidad por scroll, éstas son las propuestas en diseño web que te ayudarán a hacer más atractivo tu sitio web y a llegar a más clientes.
1.Imágenes Grandes (Full Screen).
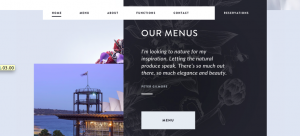
Este es el principio más popular en la tendencia del diseño web del 2015, en donde el contenido con grandes cantidades de texto ha sido desplazado por imágenes que abarcan la totalidad de la pantalla (full screen). Este tipo de formato posee gran potencia al momento de captar la atención del usuario y al transmitir información, apegándose al principio de la simplicidad pero causando un gran impacto. Además, para el usuario es más amigable la navegación por el sitio web y resulta ser más fácil al momento de codificar. Estos son algunos ejemplos de sitios webs que ya están aplicando este tipo de diseño:
Locomotive
Void and Form
2. Vídeo de pantalla completa.
Enriqueciendo la tendencia de las imágenes de pantalla full screen, tenemos la tendencia de los vídeos de Background. Se trata de vídeos no muy largos, que se reproducen de manera continua y que presentan una breve sinopsis sobre el tema del que trata la web, o bien promocionan un artículo o servicio en particular. Además de proporcionarte los mismos beneficios de las imágenes en full screen, los vídeos resultan aún más atractivos para el usuario, por el movimiento de las imágenes y la combinación con los sonidos (no siempre hay audio), que llaman de mejor manera la atención de los usuarios. Aquí algunos ejemplos:
Hangar
Pushhere. Esta última página reúne varias de las tendencias que te mencionaremos a lo largo de este post, así que te recomendamos, ampliamente, visitarla.
Responsive Design
Con la llegada del diseño responsive, las versiones web para móviles están comenzando a desaparecer progresivamente, y si bien los menús pueden considerarse uno de los elementos estándar que menos cambios han sufrido, al ser una parte fundamental en la estructura de la web, sitúan y guían al usuario en todo el recorrido por la página. Debido a que el aumento de tráfico a los sitios webs desde dispositivos móviles continúa en aumento, la forma como mostramos el menú o navegador de las páginas está cambiando. El usuario ya ha interiorizado que tres pequeñas líneas en la parte superior de la pantalla significan un menú oculto y que, al darle click al botón, las diferentes secciones de la web van a parecer desplegadas. Uniéndose a la premisa de privilegiar el impacto visual, cada vez será más común ver este tipo de menú en el diseño de las webs.
Bradley Haynes
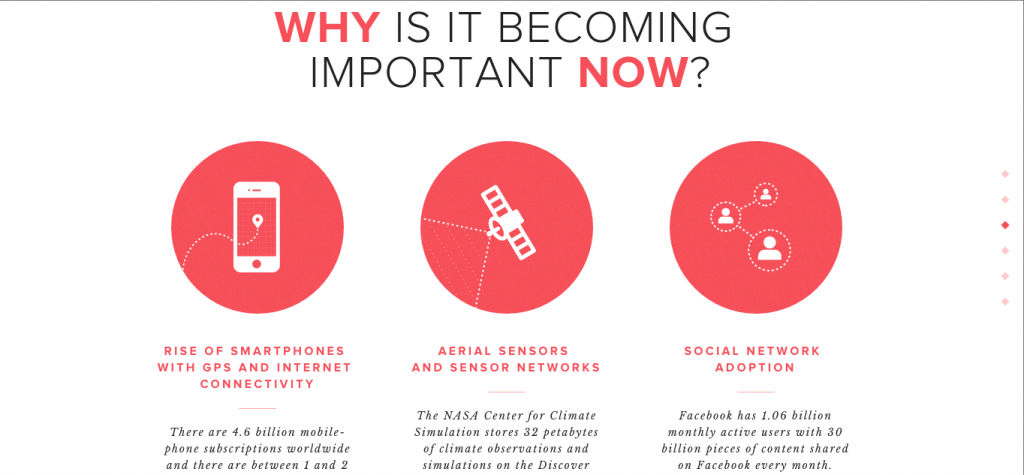
Iconos
La tendencia de simplificar el diseño y la comunicación con el usuario trae como consecuencia la utilización de la iconografía para sintetizar la información. La ventaja de los iconos no es sólo estética, sino que, además, al poder insertarlos como si se tratase de una tipografía más en tu web, te permite escalarlos como tú quieras sin perder resolución, además ayudan a que tu web pese menos y el tiempo de carga sea menor. Aquí te damos el link para un sitio en el que puedes descargar y compartir iconos.
Thenounproject.
Énfasis en la Tipografía: Cada vez vemos más diseño tipográfico en las páginas web, lo cual dota a la página de personalidad a la vez que actúa como un elemento distintivo que puede variar desde lo sofisticado hasta lo divertido y dinámico. A continuación un ejemplo.
Bigdata. En esta página podrás identificar varios elementos como la tipografía, el uso de iconos y el Diseño Responsive.

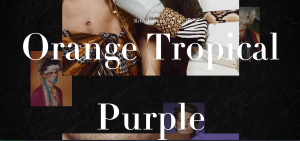
6. Desorden ordenado.
Una de las tendencias más marcadas de este 2015 es la apariencia de desorden. Ésta consiste en que los elementos de la web se muestran de manera aparentemente caótica aunque en el fondo existe un orden y un concepto previamente establecido. Aquí podremos identificar imágenes de diferentes tamaños, que se distribuyen por la ventana del navegador de forma aleatoria, y textos que pisan las imágenes y que se desbordan de las mismas, entre otras combinaciones. Todos estos elementos resultan en una imagen aparentemente caótica pero que si las usas adecuadamente dota de personalidad originalidad a tu sitio web.

• Bricedarmon
7. Menú Fijo. Se trata de un menú superior sencillo y que se mantiene siempre visible, lo que facilita la navegación contribuyendo a mejorar la usabilidad y experiencia del usuario. Sin duda alguna, será una tendencia en alza.
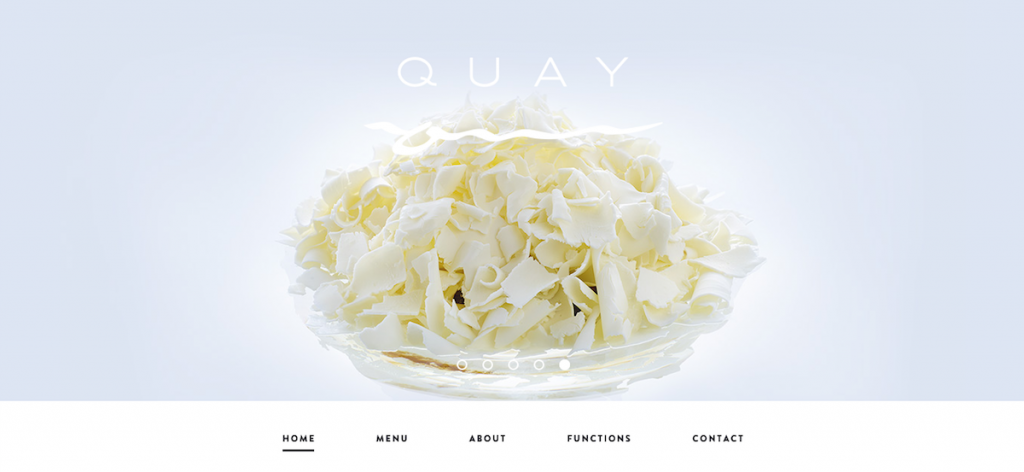
8. Parallax. Seguramente éste es de los diseños web más impresionantes que se pueden ver actualmente. Se trata de un efecto que, al hacer scroll, permite ver cómo el fondo se mueve a diferente velocidad que el contenido y da la impresión de estar viendo diferentes capas. Suelen ser páginas de navegación sencilla y que le dan importancia a la fotografía para dar esa sensación de profundidad y dinamismo.
• Red Rain
• Quay Restaurant.

• Bricedarmon
7. Menú Fijo. Se trata de un menú superior sencillo y que se mantiene siempre visible, lo que facilita la navegación contribuyendo a mejorar la usabilidad y experiencia del usuario. Sin duda alguna, será una tendencia en alza.
8. Parallax. Seguramente éste es de los diseños web más impresionantes que se pueden ver actualmente. Se trata de un efecto que, al hacer scroll, permite ver cómo el fondo se mueve a diferente velocidad que el contenido y da la impresión de estar viendo diferentes capas. Suelen ser páginas de navegación sencilla y que le dan importancia a la fotografía para dar esa sensación de profundidad y dinamismo.
• Red Rain
• Quay Restaurant.

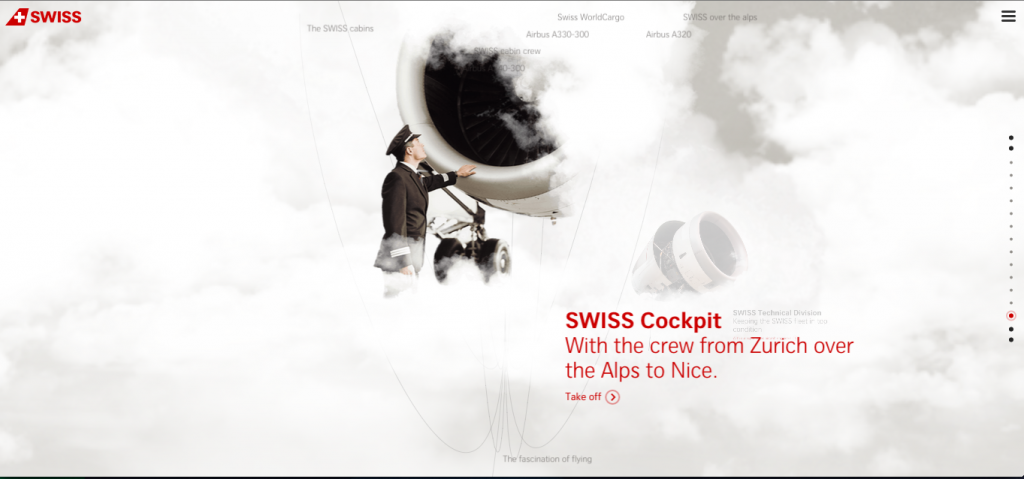
• Checa la pagina de Swiss Airlines®, te aseguramos que te resultará fascinante.
• 100 años de la botella de coca cola
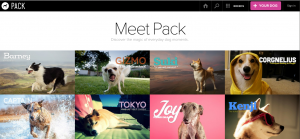
10. Card Design: Éste es un estilo de diseño que hay que empezar a tener muy en cuenta. El mejor ejemplo de card design lo tenemos en Pinterest®, ya que coloca la información en tarjetas, aparentemente desordenadas, rompiendo con la tradicional distribución de las alineaciones horizontales y verticales, por lo que te dan una imagen más atractiva. Estos son algunos ejemplos:

• Pack Dog
• Verena Michelitsch
Como seguramente pudiste apreciar, varios de los ejemplos que hemos colocado en este post agrupan diversos elementos que, en general, le dan mayor protagonismo a lo visual y dinámico, e incluso en varios de estos sitios podemos identificar más de una de las tendencias de diseño web. Sin duda, estas tendencias seguirán en aumento y reinventándose, buscando potencializar la comunicación e interacción con el usuario.
En MECA® Agencia Digital, podrás encontrar éstas y otras soluciones en diseño y contenido de páginas web que se adapten a tus necesidades y mejoren la comunicación de tu producto o servicio con tus clientes. Acércate a MECA® la mejor agencia digital de México.
CONTÁCTANOS AHORA PARA COTIZAR U OBTENER MÁS INFORMACIÓN